De do’s & don’ts van mobile UI design
‘Make-up’ maakt uw app af
Het is niet de vraag óf u meedoet met moderne marketing via apps, maar wannéér u dat doet. Het effect dat u met een eigen app bereikt, is bij de juiste aanpak dan ook enorm. Hoe speelt mobile app design een rol in uw bedrijfssucces? En waar moet u bij de start van uw eigen app op letten? Op deze pagina ontdekt u het.
Wat is mobile UI design?
Betekenis
De ‘ui’ in mobile UI design is de afkorting voor user interface. Vrij vertaald is dat de looks, de make-up van uw mobiele app. Om die looks te laten werken hebt u ook UX design nodig, user experience. En dat is dan weer de techniek om alle functies toegankelijk te maken en goed te laten functioneren voor uw gebruikers.

Redenen om te kiezen voor mobile UI design
Selectie
- Aantrekkingskracht gebruiken om uw gebruikersdoel te halen
- Verleiden om de app te downloaden
- Het oog van uw gebruikers wil ook wat
- Uw huisstijl laten weerspiegelen
Al jaren ontwikkelt APPelit apps met onder meer mobile design. Dat doen we voor talloze relaties. Een greep uit de resultaten treft u in onze portfolio. Hieronder delen we graag het hoe en waarom van ons succes, dat dankzij inzet van onze kennis ook uw succes wordt.
Don’t van mobile ui design
De eerste gedachte bij een ontwerp is wellicht: het oog wil ook wat. Tegelijkertijd is het de grootste misser in de wereld van appontwikkeling om eerst hierop te letten. Want… de techniek en features áchter uw app moet eerst kloppen. En wat wilt u met uw techniek bereiken? Bepaal daarom eerst uw doel. Vraag dan om de passende inzet van techniek. Dan komt uw mobile design daarna aan de beurt.

Do’s van mobile UI design
De juiste ‘make-up’
Zoals een vrouw haar make-up zorgvuldig aanbrengt, net voor ze klaar is om de wereld in te stappen, zo zet u ook mobile UI design in. De foundation, lippenstift, oogschaduw, rouge, eyeliner – met de juiste balans trekt het vrouwengezicht daarna onverbiddelijk uw aandacht. Met de juiste keuzes voor de opmaak en content van uw app bereikt u hetzelfde.
Denk onder meer aan:
- Rust
- Kleuren
- Typografie
Foundation voor uw design
Rust
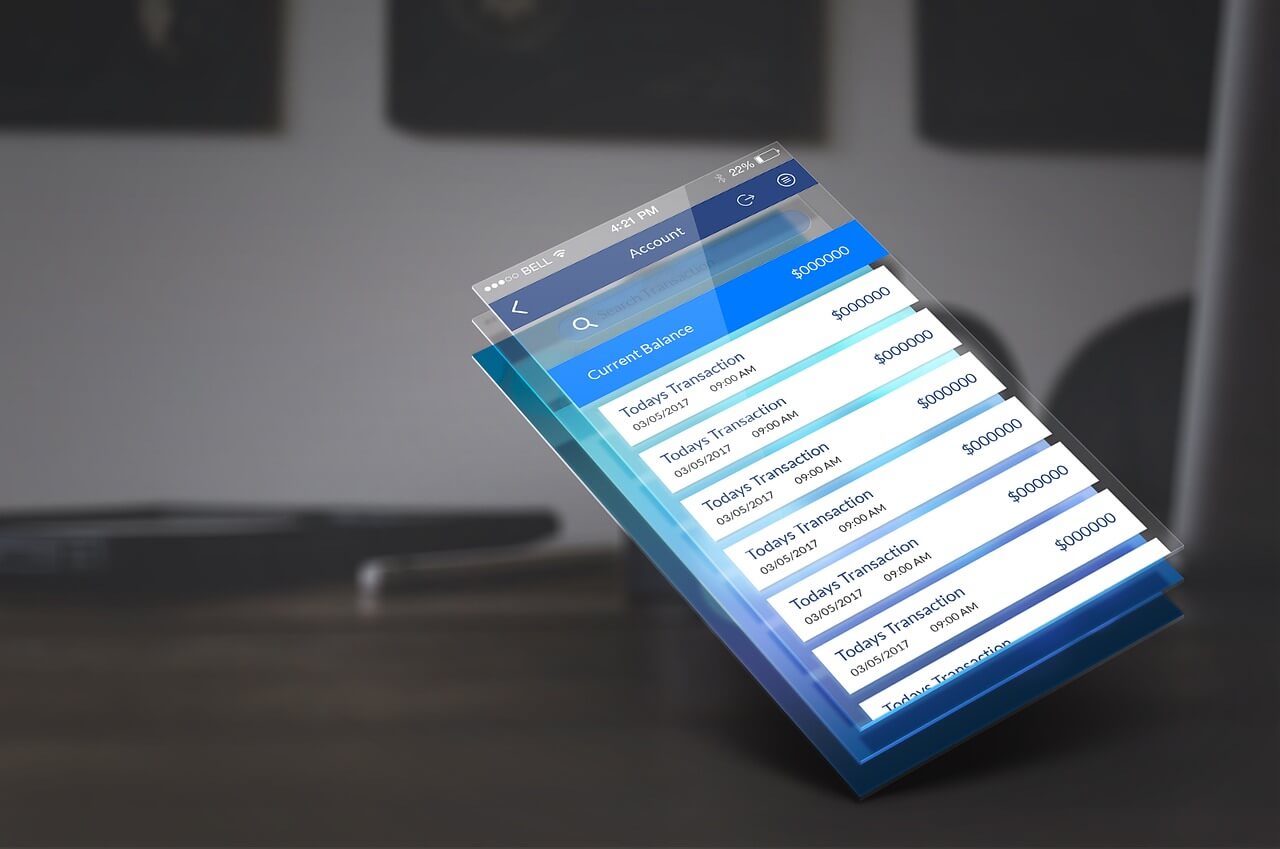
De basis voor goed mobile UI design ligt net als bij de make-up van de vrouw in de onderste laag. Bij de vrouw is dat de egale foundation. Bij een app is dat de rust die u aanbrengt. Dat doet u door toeters en bellen veelal weg te laten en een rustige achtergrond te kiezen. Bijvoorbeeld wit. Dat is meteen goed voor de leesbaarheid van eventuele letters, want letters lezen vanaf een witte ondergrond makkelijker.
Klein in kleurgebruik, de subtiele ‘oogschaduw’
Sommige bevolkingsgroepen noemen een vrouw met te veel make-up en felle kleuren al gauw een temeier. Anderen spreken liever over een kerstboom die te vol is gehangen met allerlei opsmuk. Voorkom zo’n negatieve indruk bij uw gebruikers. Kies voor eenvoud in uw kleuren. Enkele basiskleuren – bijvoorbeeld uit uw huisstijl – zijn vaak genoeg.

Typografie
De eyeliner van uw app
Vrouwenogen spreken meer als ze zijn voorzien van een streepje eyeliner. De keuze van de juiste letters voor uw app hebben hetzelfde effect voor uw mobile UI design. Denk aan een letter zonder allerlei randjes en sierlijke haaltjes, maar met genoeg witruimte onderling en tussen woorden en regels. Check bijvoorbeeld onze keuzes als het gaat om iOS & Android app design.
Uw eigen fraaie mobile UI design? Praat erover
Graag helpen we met de make-up én techniek van uw nieuwe app. En denken onze designers mee hoe u met het juiste ontwerp doelen haalt. Zet hieronder uw contactgegevens, dan ontvangt u een voorstel voor een vrijblijvende kennismaking.
Ervaar het gemak van onze service

Ervaar het gemak van onze service