De do’s & don’ts van mobile UI design
Succesvol app-ontwerp voor optimale gebruikerservaring
In de huidige markt is het niet langer de vraag óf u een app ontwikkelt, maar wannéér. Een goed ontworpen app kan een enorme bijdrage leveren aan het succes van uw bedrijf. Maar een effectieve app gaat verder dan alleen functionaliteit; het design speelt een cruciale rol in hoe gebruikers de app ervaren en gebruiken. In deze pagina gaan we in op de belangrijkste do’s en don’ts van mobile UI design en hoe u hiermee uw app tot een succes maakt.
Wat is mobile UI design?
De basis van een succesvolle gebruikersinterface
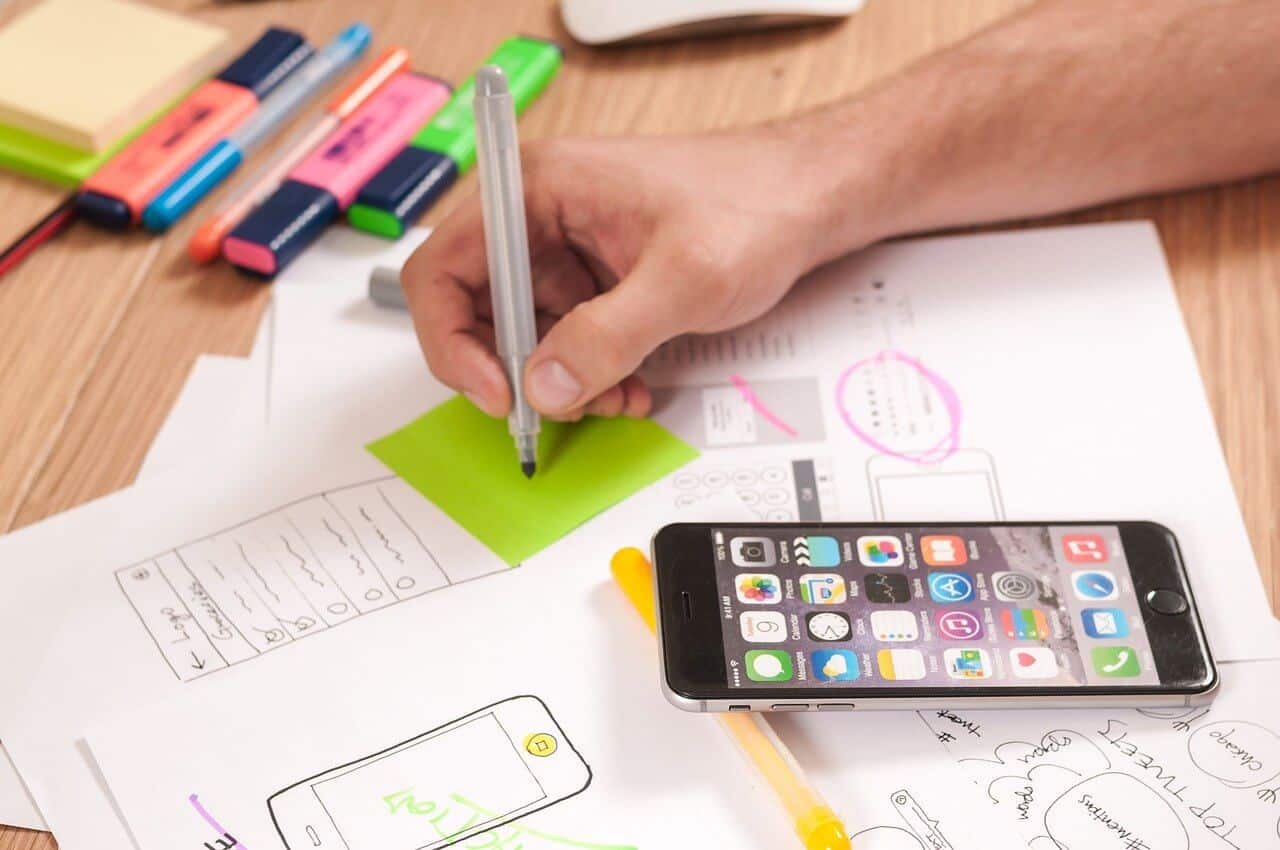
Mobile UI design staat voor het ontwerp van de gebruikersinterface (UI) van een mobiele app. Dit omvat de visuele elementen die gebruikers helpen navigeren en interactie hebben met de app. Denk aan knoppen, iconen, menu’s en andere visuele componenten. Een goed UI design zorgt ervoor dat de app intuïtief aanvoelt en eenvoudig te gebruiken is. Maar een geslaagd UI design gaat verder dan esthetiek; het houdt ook rekening met de functionaliteit, waardoor gebruikers snel en effectief hun doelen bereiken.

Belang van mobile UI design
Voordelen van een sterk UI design
Een doordacht mobile UI design biedt meer dan alleen een aantrekkelijke interface. Het helpt u bij het:
- Gebruikersgedrag sturen: Een goed UI design moedigt gebruikers aan om de gewenste acties te ondernemen, zoals het invullen van een formulier of het kopen van een product.
- Download- en gebruiksfrequentie verhogen: Gebruikers die een prettige ervaring hebben, zijn eerder geneigd om de app vaker te gebruiken.
- Huisstijl integreren: Uw UI design kan naadloos aansluiten op de huisstijl van uw bedrijf, waardoor merkconsistentie behouden blijft.
Bij APPelit ontwikkelen we al jaren apps met een sterk focus op mobile UI design. Onze aanpak richt zich niet alleen op de esthetiek, maar vooral op het verhogen van de functionaliteit en het gebruiksgemak.
De don’ts van mobile UI design
Wat u moet vermijden
Veel bedrijven maken de fout om bij het ontwerpen van een app vooral op de uiterlijke kenmerken te focussen, zonder rekening te houden met de gebruikerservaring. Een veelgemaakte fout is dat men te snel de nadruk legt op een mooi ontwerp, zonder dat de functionaliteit en toegankelijkheid goed zijn uitgewerkt.
- Te veel visuele elementen: Overmatig gebruik van kleuren, iconen en grafische elementen kan verwarrend werken en de navigatie verstoren.
- Onlogische indeling: Wanneer een app te complex is ingedeeld of geen duidelijke structuur biedt, haken gebruikers snel af.
- Vergeten van het doel: Zorg ervoor dat het design altijd is afgestemd op het uiteindelijke doel van de app. Elk visueel element moet bijdragen aan het bereiken van dit doel.

De do’s van mobile UI design
Effectieve ontwerpprincipes
Een effectief UI design richt zich op eenvoud en bruikbaarheid. De visuele elementen moeten gebruikers helpen om snel en zonder moeite door de app te navigeren. Belangrijke aandachtspunten zijn:
- Rust en eenvoud: Overlaad de app niet met visuele prikkels. Zorg voor een strak en overzichtelijk design waarin de gebruiker snel zijn weg vindt.
- Beperkt kleurgebruik: Houd het kleurenpalet eenvoudig en zorg voor voldoende contrast om belangrijke elementen te accentueren.
- Heldere typografie: Kies voor een goed leesbaar lettertype en zorg dat er voldoende witruimte is tussen de tekstblokken. Dit verhoogt de leesbaarheid en zorgt voor een rustige interface.
De basis van goed UI design
Rust, consistent kleurgebruik en heldere typografie
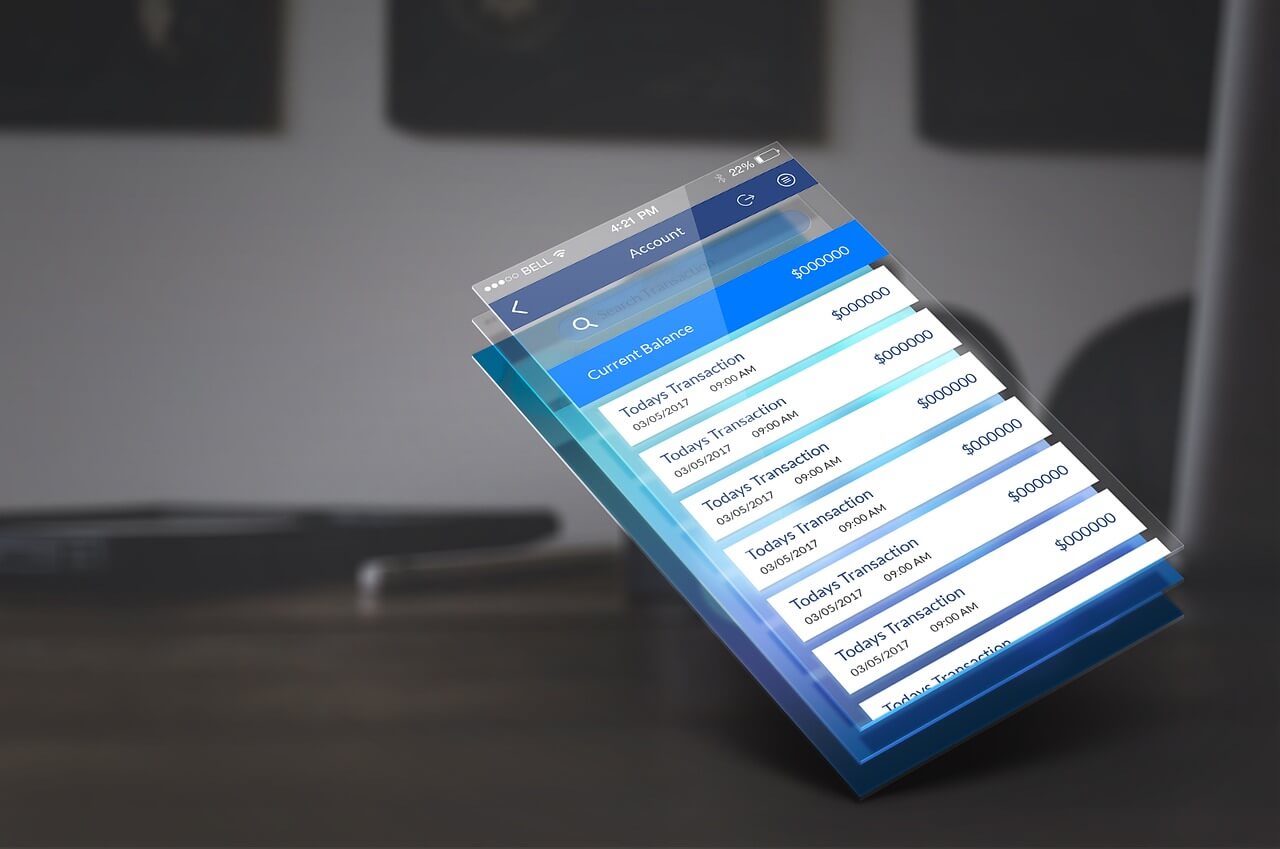
Een helder en overzichtelijk ontwerp zorgt voor een betere gebruikservaring. Door overbodige elementen weg te laten en te kiezen voor een rustige achtergrond, kan de gebruiker zich focussen op wat echt belangrijk is. Dit helpt niet alleen bij de navigatie, maar zorgt ook voor een prettige en stressvrije ervaring.
Consistent kleurgebruik
Het belang van een beperkt kleurenpalet
Kleuren hebben een grote invloed op hoe gebruikers een app ervaren. Kies voor een beperkt kleurenpalet dat de huisstijl van uw bedrijf weerspiegelt, maar zorg ervoor dat de kleuren functioneel worden ingezet. Gebruik bijvoorbeeld kleur om belangrijke knoppen te benadrukken of om verschillende secties van de app duidelijk te onderscheiden.
Heldere typografie
Het juiste lettertype maakt het verschil
De leesbaarheid van tekst is een van de belangrijkste aspecten van een goed UI design. Kies voor een eenvoudig en strak lettertype, zonder te veel decoratieve elementen. Zorg ervoor dat de tekst goed leesbaar is op verschillende schermformaten, en gebruik voldoende witruimte om de tekst te laten ademen.

Samen bouwen aan uw succes
Uw eigen mobile UI design laten ontwikkelen?
Bij APPelit hebben we de expertise om niet alleen een visueel aantrekkelijke app te ontwikkelen, maar ook een die uw bedrijfsdoelen ondersteunt en gebruikers effectief begeleidt. Neem contact met ons op om te bespreken hoe we samen uw ideale app kunnen realiseren. Vul hieronder uw contactgegevens in, en we plannen graag een vrijblijvende kennismaking.
Ervaar het gemak van onze service!
Wilt u dat wij contact opnemen? Vul het formulier hieronder in en we bellen u terug.
U kunt ook meer informatie achterlaten via onze contactpagina of het offerteformulier

Ervaar het gemak van onze service!
Wilt u dat wij contact opnemen? Vul het formulier hieronder in en we bellen u terug.
U kunt ook meer informatie achterlaten via onze contactpagina of het offerteformulier